Border Radius
Gerador de border-radius
Controles
Espessura-da-Borda:
Cor-da-Borda:
Estilo-da-Borda:
Todas-as-Bordas:
Esquerda-Cima:
Esquerda-Baixo:
Direita-Cima:
Direita-Baixo:
Criado por Anderson P.
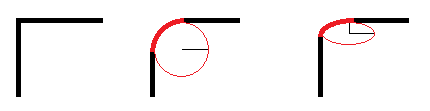
Afinal de contas, o que é border-radius?:
A propriedade radius definida em border define o raio dos cantos do elementos, ou melhor dizendo, permite definir o arredondamento das bordas definindo um ou dois raios para a criação de círculos ou elipses.

OBS.: Mesmo que o elemento não possua borda a propriedade border-radius é aplicada ao background do elemento.
Por padrão, border-radius se aplica em todas as 4 quinas do elemento simultaneamente quando atribuído somente um parâmetro. porém podendo ser aplicada individualmente em uma única propriedade quando passado de dois a mais parâmetros, como border-radius: 12px 50px 20px 0px; Sendo seu limite 4 parâmetros.
Caso queira definir uma quina específica do elemento você pode atribuir ela através de border-(top ou bottom)-(left ou right)-radius, como por exemplo border-top-right-radius.
border:
A propriedade border define como será a borda do elemento recebendo como parâmetro o estilo da borda (obrigatório), a largura da borda que por padrão fica aproximadamente 3px e a cor da borda que caso não seja definida fica por padrão a cor da fonte, lembrando que a ordem das propriedades não irá alterar a definição da borda.
Basicamente, essa propriedade border é uma propriedade abreviada de border-width (que define a espessura da borda), border-style (que define o estilo da borda) e border-color (que define a cor da borda).
border-width:
A propriedade border-width impõe a espessura da borda, porém para sua propriedade ser visualizada tem de ter o estilo da borda definida por border-style e definir também a cor da borda definição essa aplicada pelo border-color
Por padrão, border-width se aplica em todas as 4 bordas do elemento simultaneamente quando atribuído somente um parâmetro. porém podendo ser aplicada individualmente em uma única propriedade quando passado de dois a mais parâmetros, como border-width: 12px 50px 20px 0px; Sendo seu limite 4 parâmetros.
border-style:
A propriedade border-style impõe o estilo da borda porém para sua propriedade ser visualizada tem de ter a espessura da borda definida por border-width e definir também a cor da borda definição essa aplicada pelo border-color.
Por padrão, border-style se aplica em todas as 4 bordas do elemento simultaneamente. Porém podendo ser aplicada individualmente em uma propriedade como border-style: solid double dotted none;
Esta propriedade pode ter de um desses valores:
Solid: Aplica uma borda sólida ao elemento

Dotted: Aplica uma borda pontilhada ao elemento

Dashed: Aplica uma borda tracejada ao elemento

Double: Aplica uma borda dupla ao elemento

Groove: Aplica uma borda ranhurada 3D ao elemento (O efeito irá variar dependendo do valor da cor da borda)

Ridge: Aplica uma borda sulcada 3D ao elemento (O efeito irá variar dependendo do valor da cor da borda)

Inset: Aplica uma borda 3D ao elemento (O efeito irá variar dependendo do valor da cor da borda)

Outset: Aplica uma borda 3D ao elemento (O efeito irá variar dependendo do valor da cor da borda)

Hidden: Aplica valor escondido a borda do elemento

None: Aplica valor nenhum (padrão) ao elemento

border-color:
A propriedade border-color impõe a cor da borda porém para sua propriedade ser visualizada tem de ter a espessura da borda definida por border-width e o estilo da borda definição essa aplicada pelo border-style.
A propriedade essa podendo ser definido por três tipos de valores sendo eles:
HEX (hexadecimal): Valor que são suportados em todos os navegadores. Uma cor hexadecimal é especificada com: #RRGGBB sendo RR (vermelho), GG (verde) e BB (azul) são números inteiros hexadecimais entre 00 e FF, especificando a intensidade da cor.
RGB (Red-green-blue) ou RGBA (Red-green-blue-alpha): Valores que são suportados em todos os navegadores. Um valor de cor RGB é especificado com: rgb (vermelho, verde, azul), sendo cada parâmetro (vermelho, verde e azul) define a intensidade da cor como um número inteiro entre 0 e 255, porém para RGBA é adicionado um parâmetro adicional (alfa) sendo ele um número entre 0,0 (totalmente transparente) e 1,0 (nem um pouco transparente) por exemplo: rgba(255,100,50,0.5)
HSL (Hue-saturation-lightness) HSLA (Hue-saturation-lightness-alpha): Sendo Hue a Matiz sendo um grau na roda de cores de 0 a 360. A saturação é um valor percentual, 0% significa um tom de cinza e 100% é a cor completa. A luminosidade também é um valor percentual, 0% é preto e 100% é branco. Porém para HSLA é adicionado um parâmetro adicional (alfa) sendo ele um número entre 0,0 (totalmente transparente) e 1,0 (nem um pouco transparente)
Por padrão, border-style se aplica em todas as 4 bordas do elemento simultaneamente. Porém podendo ser aplicada individualmente em uma única propriedade com o border-color usando ainda valores diferentes, sendo seu limite 4 parâmetros: #ff0000 hsl(0,100%,50%) #0000ff rgb(250,0,255);